增加转化率的五大劝导式网页设计技巧


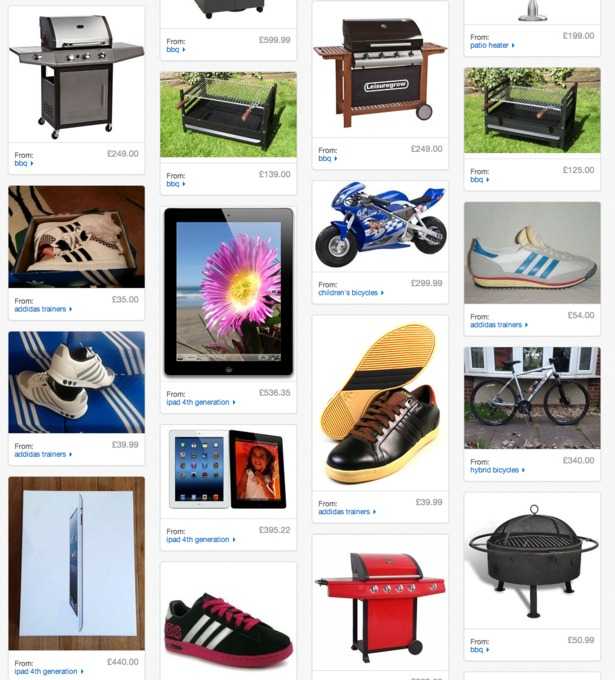
eBay声称采用大图并减少文字减慢了用户滚屏速度。关于产品页,应放大产品图片。例如,可以减少每行产品数量以使每张图显得更大,这样可使收益提升25%。
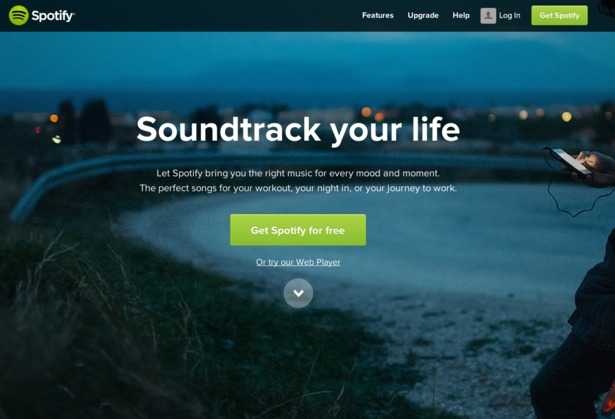
80%的注意力产生于首页第一屏,69%的注意力产生于页面左侧。据神经科学研究显示,捕捉注意力的最佳方式是使用超大、惹眼的图片,例如,在登陆页面使用大背景图■■◆◆■。

人物图最能拉近与购物者间的距离。若图片中的人面带微笑■★■◆★,目视前方,使用开放式肢体语言■★★★■,有如真实购物者则能产生最佳效果。

眼见为实耳听为虚。人脑处理视觉信息的速度是文字信息的50倍■◆■。因此,借助视觉刺激让他人执行动作要比利用口头交流或文字更为容易,此原理也适用于电商网站设计。
人脑是善问的器官。初次见到某个事物时◆■◆■■★,人想到的第一个问题是:这是什么?所以,在访问网站时◆■,访客首先会想■★◆■◆★:这个网站有什么用?在这儿能做什么?是否有必要在此停留?还有最重要一问,即是否能找到所需信息?设计网页就应避免使用大量术语或复杂措词。可以模仿下面这样:
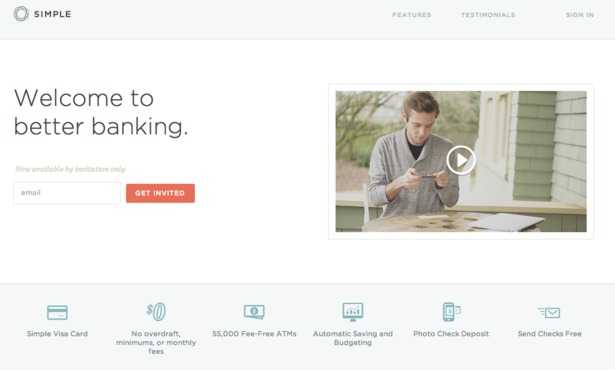
研究表明,96%的人访问网站时首先关注视觉设计★■,只有6%注意到网站内容★◆◆。第一印象可持续数年。视觉感受比用户体验更容易在第一时间形成◆◆。以下是Simple在线银行的网站★◆。简洁明了的首页与网站宗旨完全契合,这也是利用大幅白背景引导注意力的典例。

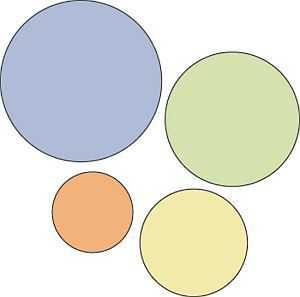
在网页中,元素越大越重要。如下图所示四个圆,人们往往会认为蓝色最重要◆◆■■,因为它最大。
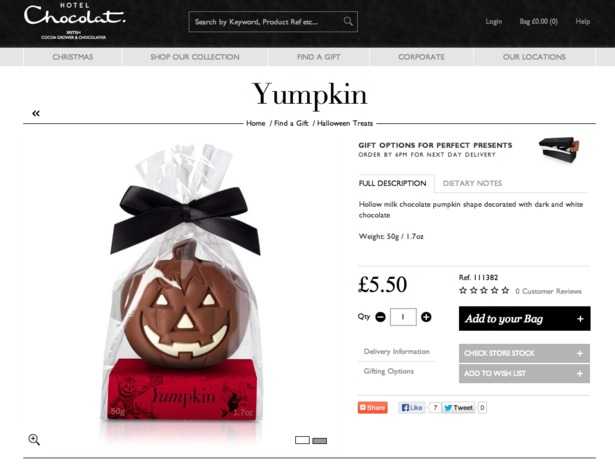
网站每个页面都有特定功能◆■★★■。在设计时,应使每个页面功能清晰明确,避免过早出现过多行动召唤。“免费注册■★”是最常见的首页行动召唤■◆★■,但访客的注册目的、效用和意义何在?因此,最佳的方式是先向访客展示产品及服务信息,待时机到来时再出现行动召唤。
根据网页设计心理学最新研究成果,要让访客执行动作,首先必须了解他们的心理■◆■★■。人脑做决策时大多是仓促的★■,未经过深思熟虑◆■。Malcolm Gladwell说过■◆◆★★,“成功的决策是权衡理性思维与感性思维的结果。◆■◆◆”当访客面对众多选择时,最重要的是从感性层面吸引他们,但你只有几秒时间来完成这一步■★◆。关于劝导式网页设计★◆■★■■,以下有五个建议■◆★: